Design to |
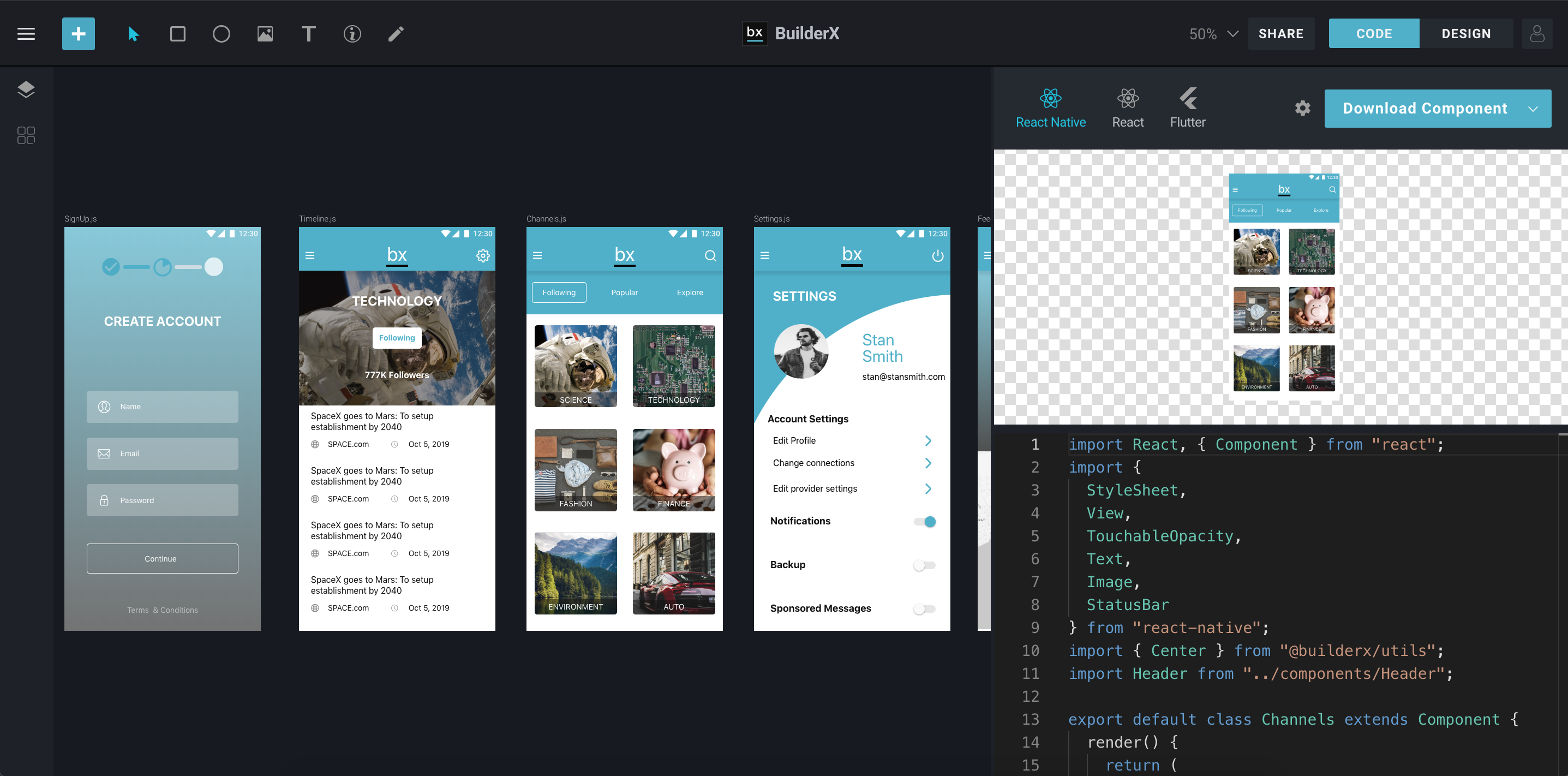
BuilderX is a browser based design tool that codes React Native & React for you
#designcode
Beautiful, Readable & Production-ready Code
Designers and Developers on one platform
export default () => <View style={styles.button}>
<Text style={styles.text}>Create Account</Text>
</View>
const styles = Stylesheet.create({
button: {
background: "#23b9d1",
borderRadius: 50
},
text: {
color: "white"
}
});
Designing & Building an app with BuilderX
A quick demo to show how we can build a Reddit clone in minutes using BuilderX.
Teams & Share via link
Built something amazing? Share it with the team! Be it a developer or someone who you want to share your progress with, the projects can be shared by a simple link.
Flex Layout
Developers like it Flex. Designers like it Absolute. Though BuilderX tries to automatically convert Absolute to Flex, you can specifically define Flex Layouts in BuilderX.
Component Export
Take what you need. Not every developer is a fan of the folder structure we generate. So why compromise? Just export the parts what you like as Components.
Component Library
BuilderX has a range of components to make design process easier.Create custom UI and use them across the project.
Icons for every need
Use from a list of Open Source icons for your need, right from the tool
What our users are saying
Starter template