Import
If you have your existing designs, you can import them directly in BuilderX and it generates code for them directly.
Import from Sketch
If you have your designs in a .sketch file, you can directly import them into BuilderX. BuilderX allows you to seamlessly convert your Sketch Designs to React & Native/React UI.
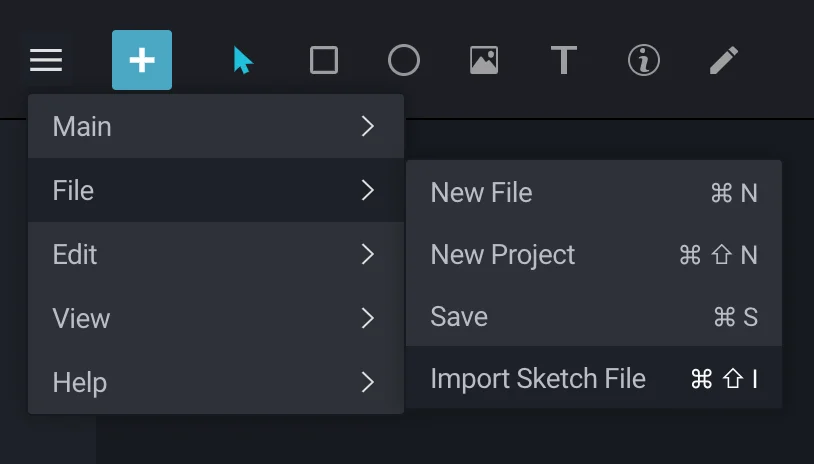
You can import your sketch file by clicking on the hamburger option next to the + button on
the top left corner of the screen, clicking on File and finally clicking on ‘Import Sketch File’.
Alternatively, you can use the keyboard shortcut ⌘+Shift+I on Mac or Ctrl+Shift+I
on Windows, or simply drag and drop your Sketch file into BuilderX.

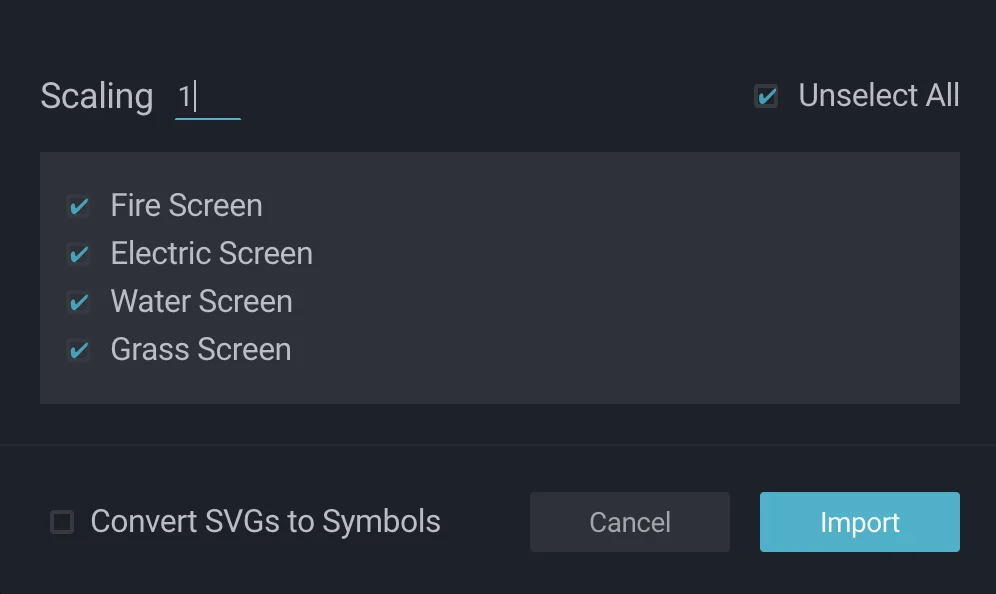
You can then select the sketch file you want to import and you will see a dialog which prompts you to set the scaling and select the screens you want to import. To re-use the SVGs and to have better readable code, BuilderX can import all the SVGs as Reusable Components, if opted for.